发布时间:2019-09-25 09:14:00
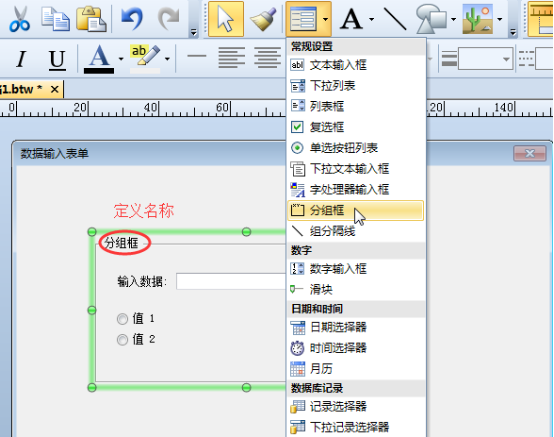
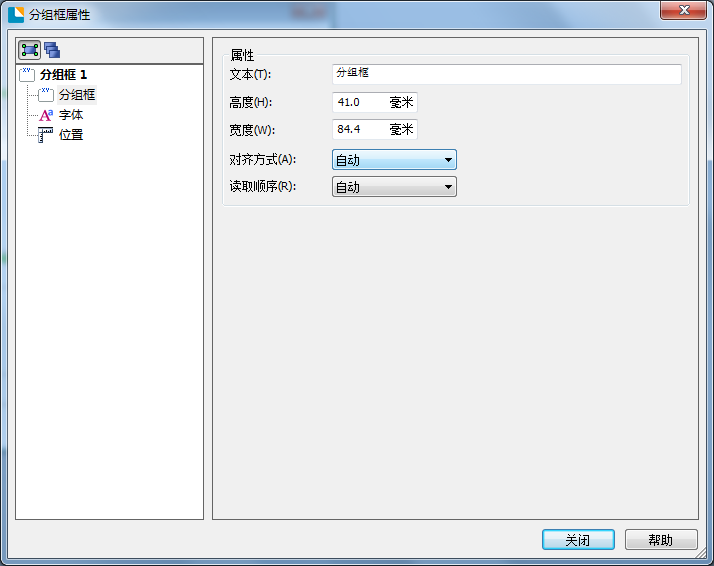
BarTender表单的人性化设计 分组框 BarTender 2017已经支持用户输入信息、从相同位置查询数据库和筛选数据记录,那就是数据输入表单了。这个功能相信迎合了很多用户的需求,主要作用体现在打印时数据输入。 对于表单的设计,不同的客户有不同的需求,其设置的复杂程度也是因求而异。但是BarTender 2017中的表单具备很多人性化的控件,帮助你更好的“整理”你的设计界面——分组框。 关于分组框 分组框是在数据输入表单上绘制的矩形,可用来括住一组控件,以指示它们在某种程度上相关。每个分组框的顶部边缘处都有一个内置的标题,通常描述了框的内容。利用分组框可以上让你的表单设计更有协调性,直观性。 通过执行“数据输入控件” “分组框”命令,即可在表单中添加分组框。选中可拖动位置或调整其大小。“分组框控件属性”对话框用于指定分组框的属性,可通过以下方法访问该对话框: 设计“数据输入表单”时,选择所需的分组框控件。双击该控件可打开“分组框控件属性”对话框。或者,你可以右键打开上下文菜单,然后选择“属性”。 关于“分组框”属性 使用“分组框”属性页可以编辑标题、调整尺寸和指定分组框在数据输入表单上的位置。 属性: 1)文本: 指定所选分组框的标题。 2)高度: 指定分组框的垂直尺寸。 3)宽度: 指定分组框的水平尺寸。 4)对齐方式: 指定分组框标题的位置。 左: 将标题文本放置在分组框的左边缘。 中: 将标题文本放置在分组框的左边缘与右边缘之间。 右: 将标题文本放置在分组框的右边缘。 5)读取顺序:设置响应框的读取顺序。选择“自动”可使用所选字体的读取顺序。 如果选择的读取顺序不受所选字体支持,会使BarTender将文本视为方向混合式文本。 如果你想学习更多或更深层次的BarTender使用技巧,欢迎点击BarTender教程查询。